Java Server Faces (JSF)
JavaServer Faces (JSF) is a Java based Web application framework that simplifies the development of user interfaces for enterprise Java applications. JSF applications are implemented in Java on the server, and render as web pages back to clients based on their web requests. JSF provides Web application lifecycle management through a controller servlet; and like Swing, JSF provides a rich component model complete with event handling and component rendering. It is based on other Java standards such as Java Servlets and JavaServer Pages, but it provides a higher–level component layer for UI (user interface) development.
The Major Benefits of Java Server Faces Technology:
- JavaServer Faces architecture makes it easy for the developers to use. In JavaServer Faces technology, user interfaces can be created easily with its built–in UI component library, which handles most of the complexities of user interface management.
- JavaServer Faces technology offers a clean separation between behavior and presentation.
- JavaServer Faces technology provides a rich architecture for managing component state, processing component data, validating user input, and handling events.
- Robust event handling mechanism.
- Render kit support for different clients.
- Highly 'pluggable' – components, view handler, etc
JSF LifeCycle
In order for you to understand how the framework masks the underlying request processing nature of the Servlet API and to analyze how Faces processes each request, we’ll go through the JSF request processing lifecycle. This will allow you to build better applications.A JavaServer Faces page is represented by a tree of UI components, called a view. During the lifecycle, the JavaServer Faces implementation must build the view while considering state saved from a previous submission of the page. When the client submits a page, the JavaServer Faces implementation performs several tasks, such as validating the data input of components in the view and converting input data to types specified on the server side. The JavaServer Faces implementation performs all these tasks as a series of steps in the JavaServer Faces request–response life cycle.
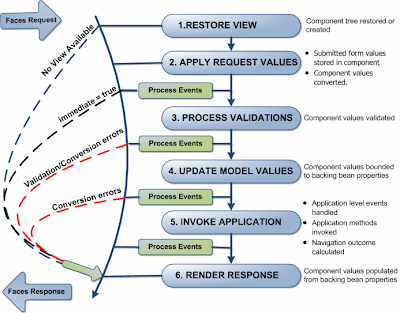
The phases of the JSF application lifecycle are as follows:
- Restore view
- Apply request values; process events
- Process validations; process events
- Update model values; process events
- Invoke application; process events
- Render response
 |
| JSF Life Cycle |
- Initial request: A user requests the page for the first time.
- Postback: A user submits the form contained on a page that was previously loaded into the browser as a result of executing an initial request.
In the RestoreView phase, JSF classes build the tree of UI components for the incoming request.
- When a request for a JavaServer Faces page is made, such as when a link or a button is clicked, the JavaServer Faces implementation begins the restore view phase.
- This is one of the trickiest parts of JSF: The JSF framework controller uses the view ID (typically JSP name) to look up the components for the current view. If the view isn’t available, the JSF controller creates a new one. If the view already exists, the JSF controller uses it. The view contains all the GUI components and there is a great deal of state management by JSF to track the status of the view – typically using HTML hidden fields.
- If the request for the page is an initial request, the JavaServer Faces implementation creates an empty view during this phase. Lifecycle only executes the restore view and render response phases because there is no user input or actions to process.
- If the request for the page is a postback, a view corresponding to this page already exists. During this phase, the JavaServer Faces implementation restores the view by using the state information saved on the client or the server. Lifecycle continues to execute the remaining phases.
- Fortunately this is the phase that requires the least intervention by application code.
During ApplyRequest values, the request parameters are read and their values are used to set the values of the corresponding UI components. This process is called decoding.
- If the conversion of the value fails, an error message associated with the component is generated and queued on FacesContext. This message will be displayed during the render response phase, along with any validation errors resulting from the process validations phase.
- If some components on the page have their immediate event handling property is set to true, then the validation, conversion, and events associated with these components takes place in this phase instead of the Process Validations phase. For example, you could have a Cancel button that ignores all values on a form.
The Apply Validations phase triggers calls to all registered validators.
- The components validate the new values coming from the request against the application's validation rules.
- Any input can be scanned by any number of validators.
- These Validators can be pre-defined or defined by the developer.
- Any validation errors will abort the request–handling process and skip to rendering the response with validation and conversion error messages.
The Update Model phase brings a transfer of state from the UI component tree to any and all backing beans, according to the value expressions defined for the components themselves.
- It is in this phase that converters are invoked to parse string representations of various values to their proper primitive or object types. If the data cannot be converted to the types specified by the bean properties, the life cycle advances directly to the render response phase so that the page is re-rendered with errors displayed.
- Note: The difference between this phase and Apply Request Values - that phase moves values from client–side HTML form controls to server–side UI components; while in this phase the information moves from the UI components to the backing beans.
The Invoke Application phase handles any application-level events. Typically this takes the form of a call to process the action event generated by the submit button that the user clicked.
- Application level events handled
- Application methods invoked
- Navigation outcome calculated
Phase 6 : Render Response
Finally, Render Response brings several inverse behaviors together in one process:
- Values are transferred back to the UI components from the bean. Including any modifications that may have been made by the bean itself or by the controller.
- The UI components save their state – not just their values, but other attributes having to do with the presentation itself. This can happen server–side, but by default state is written into the HTML as hidden input fields and thus returns to the JSF implementation with the next request.
- If the request is a postback and errors were encountered during the apply request values phase, process validations phase, or update model values phase, the original page is rendered during this phase. If the pages contain message or messages tags, any queued error messages are displayed on the page.
In this phase, any events that occurred during the previous phase are handled.
- Each Process Events phase gives the application a chance to handle any events (for example, validation failures) that occurred during the previous phase.
JSF Setup
Now that we have a general overview of JavaServer Faces and a basic understanding of the JSF lifecycle, let's get started with some code.There are more than one JSF implementations available in market. Some of them are:
- Sun (RI) (default)
- Apache MyFaces
- IBM
- Simplica (based on Apache MyFaces)
- Additionally, there are several 3rd party UI components that should run with any implementation.
Before you can dive into a full-fledged example, you must lay some groundwork. i.e., configuring your environment to work with JSF. First, you need to get the JSF library files.
- jsf-api.jar
- jsf-impl.jar
- jstl.jar
- standard.jar
- commons-beanutils.jar
- commons-collections.jar
- commons-digester.jar
- commons-logging.jar
Note: Even though, JSF applications typically use JSP tags implemented by the JSF implementation, there are no separate tag library descriptor (TLD) files because that information is contained in the jar files.
When working with JSF, you will have a minimum of two XML configuration files, and you will often have even more (ex: tiles.xml). It is important that you become familiar with these config files, as they are the key to the flexibility and loose coupling provided by this architecture.
- Faces config (faces-config.xml) : JavaServer Faces configuration file. Place this file in the WEB-INF directory. This file lists bean resources and navigation rules.
- Web config (web.xml): This is your standard Web configuration file.
No comments:
Post a Comment